Hvorfor er det vigtigt at måle hastighed på sin hjemmeside eller webshop?
I følge google forlader op til 53% af besøgende en hjemmeside, hvis den tager mere end 3 sekunder om at indlæse. Det betyder ikke kun færre kunder eller besøgende på din hjemmeside men også en dårligere placering på søgemaskinerne (SERP), da firmaer som Google godt ved at en hurtig hjemmeside, eller webshop, giver god brugeroplevelse.
Hvor hurtig skal en hjemmeside være?
Det korte svar er; jo hurtigere jo bedre.
Google PageSpeed giver websider med FCP over 3 sekunder (3000ms) en ikke bestået score. FPC (First Contentful Paint) er den tid det tager brugeren at navigere til en hjemmeside, til sidens indhold begynder at vises.
Test med flere forskellige værktøjer
Som du kan se herunder, kommer værktøjerne med ret forskellige resultater ved test af samme hjemmeside.
De forskellige værktøjer til test af hjemmesiders hastighed, bruger forskellige metoder. Det er derfor en god ide at bruge flere test metoder for at få et nuanceret billede af, hvad du kan forbedre.
Værktøjer til måling af hjemmeside hastighed
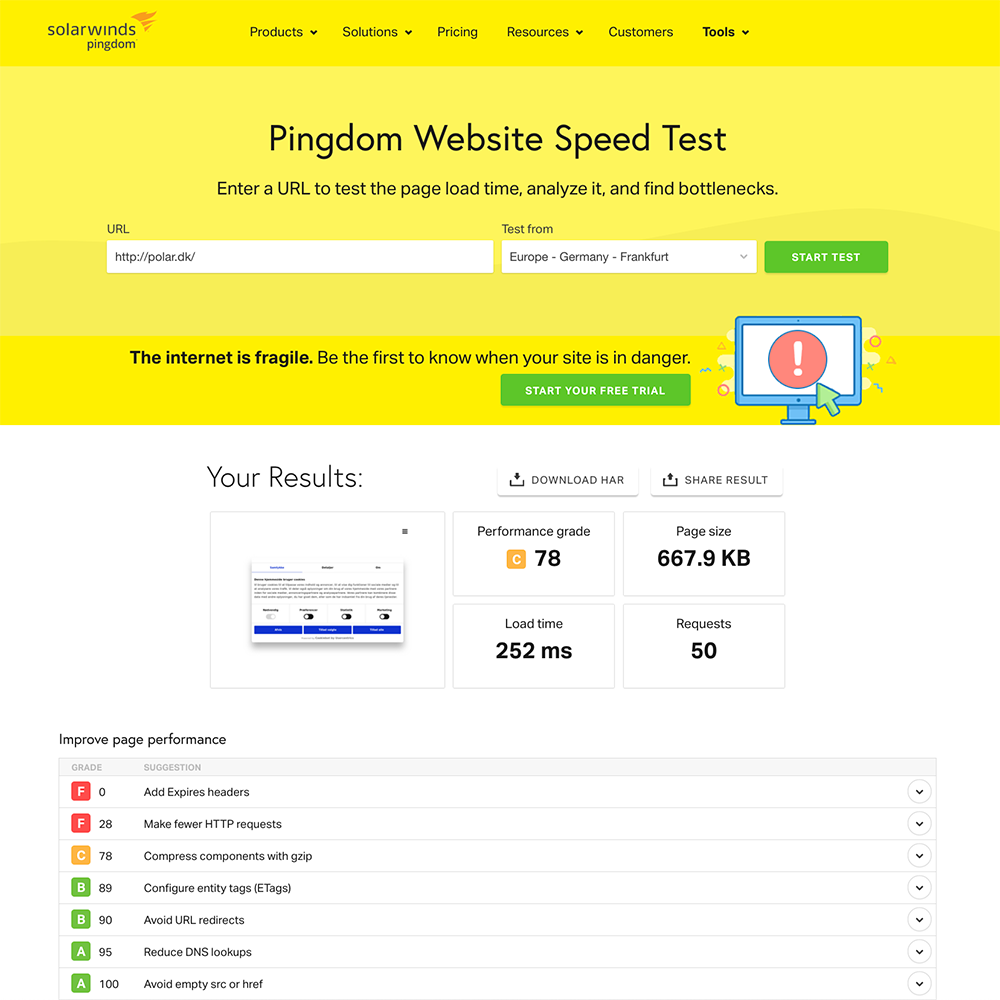
Pingdom
SolarWinds tilbyder en gratis hastigheds test af din hjemmeside der bla. viser hvor hurtigt din hjemmeside indlæser og hvor meget data de besøgende skal downloade for at se siden.

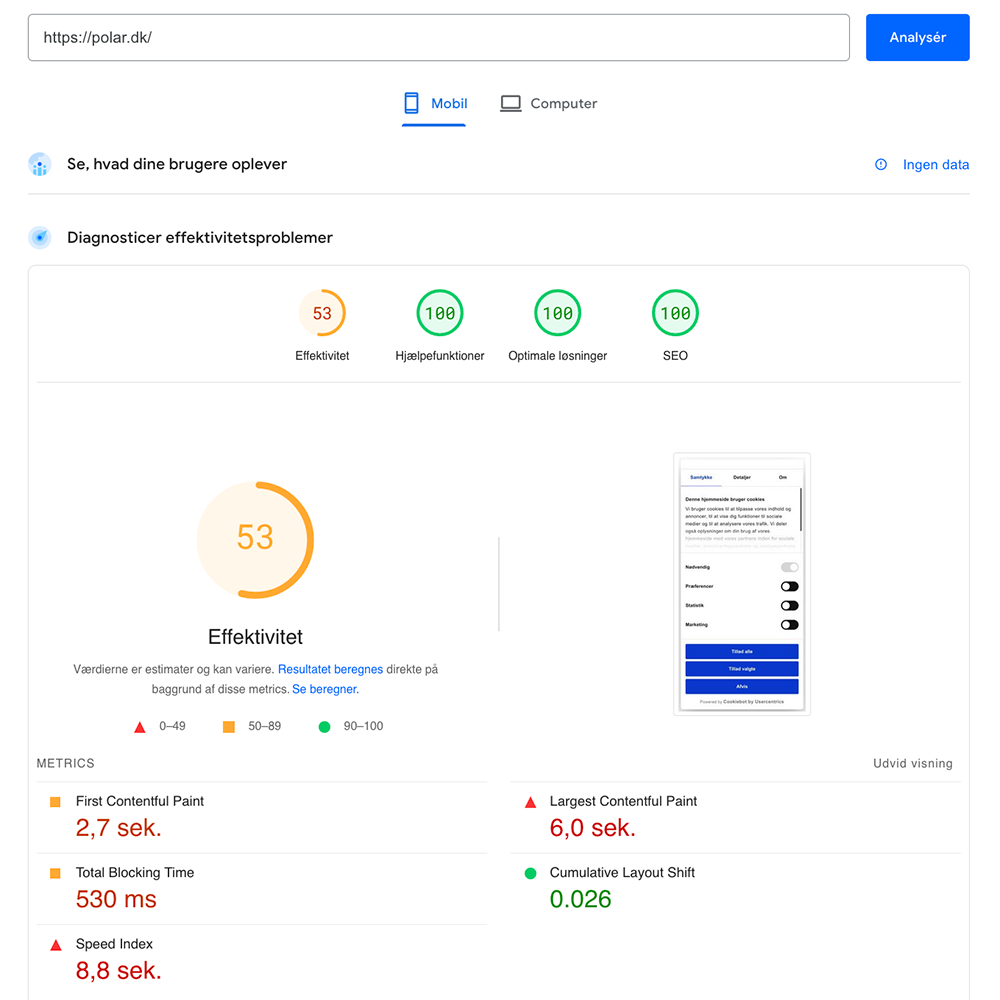
PageSpeed Insights
Hvis du kun vil bruge én test, bør det nok være denne. Pagespeed er udviklet af google, og bruges til at vurdere om din hjemmeside lever op til søgemaskinens forventninger om brugervenlighed og hastighed

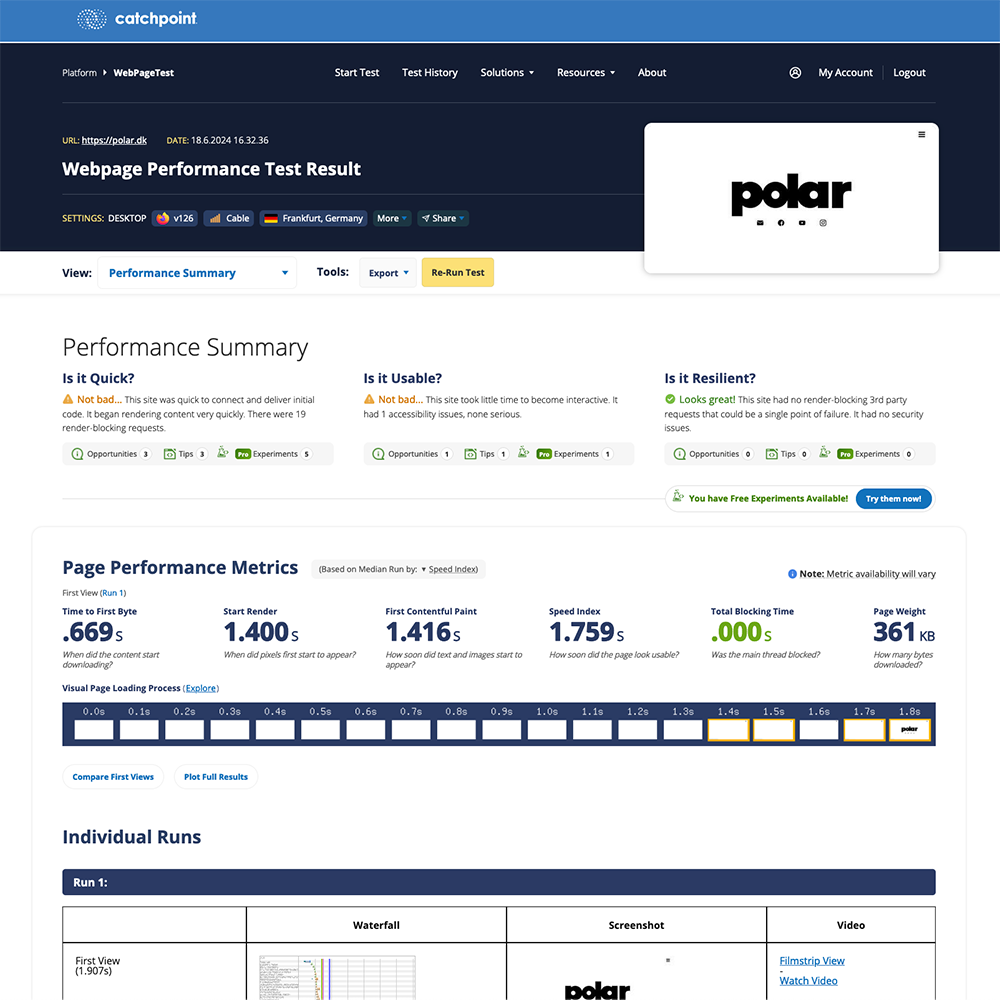
Webpagespeed
Denne test fra firmaer Catchpoint kræver at du opretter et login (hvilket er gratis), men så får du tilgengæld en ret omfattende test af din hjemmeside.

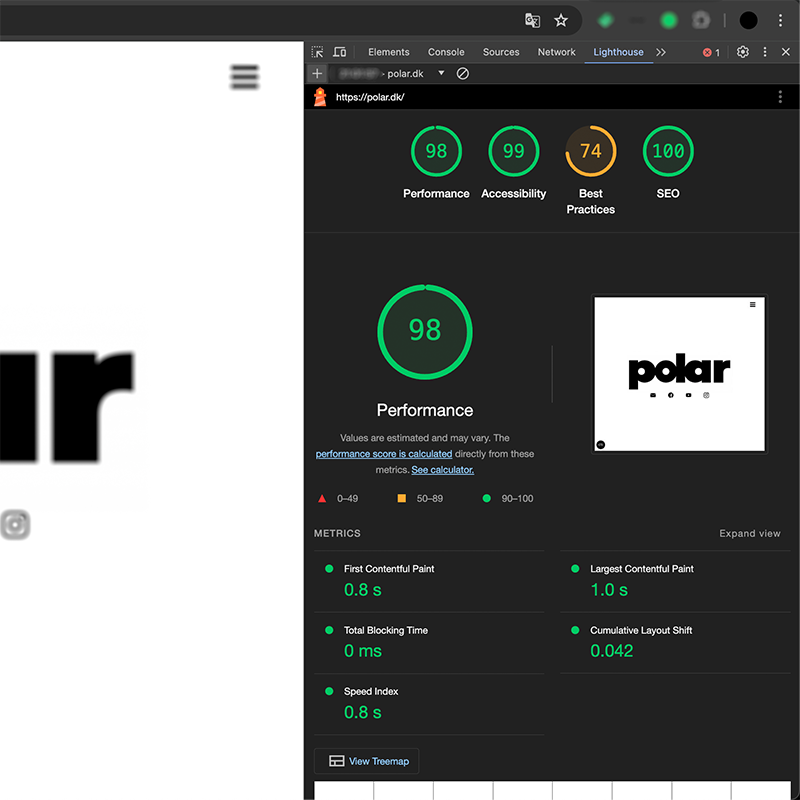
Lighthouse (Chrome)
Hvis du bruger Google Chrome som browser, har faktisk allerede en hastighedstest indbygget. Dette værktøj hedder lighthouse og du finder det sådan:

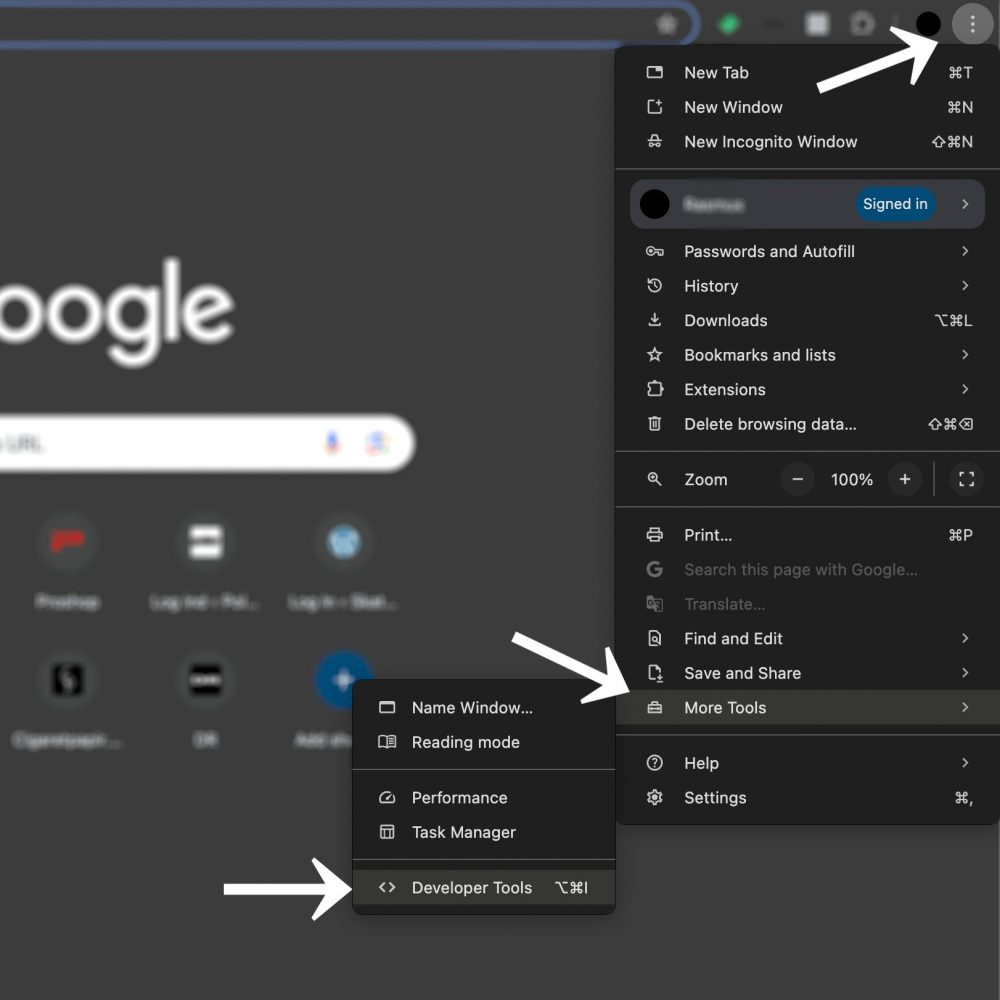
Klik på de 3 prikker og gå til “Flere værktøjer” og herefter “Udviklerværktøjer”

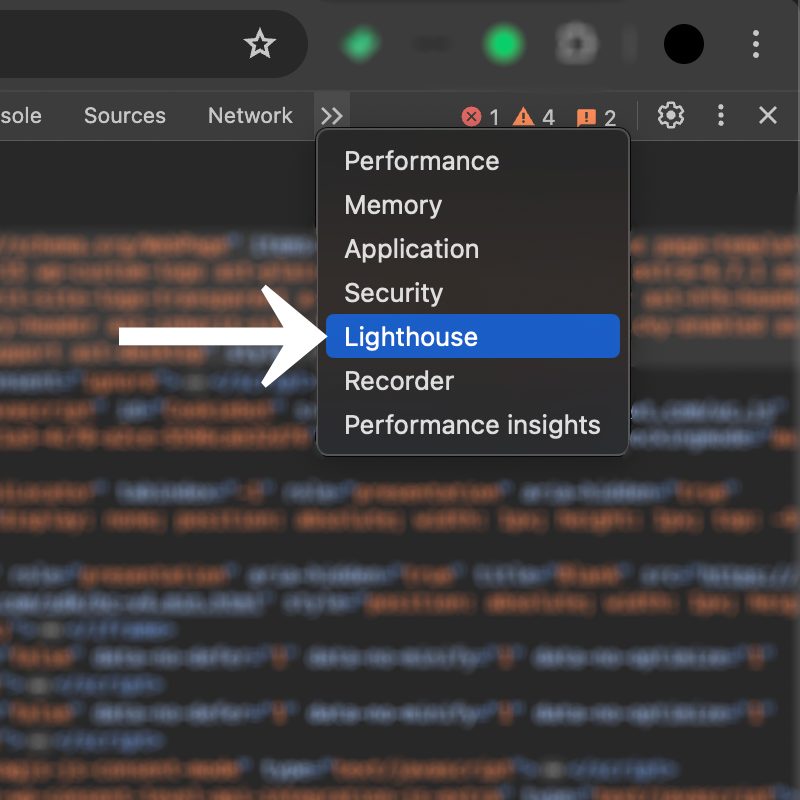
Herefter klikker du på de 2 pile til højre, og vælger “Lighthouse”

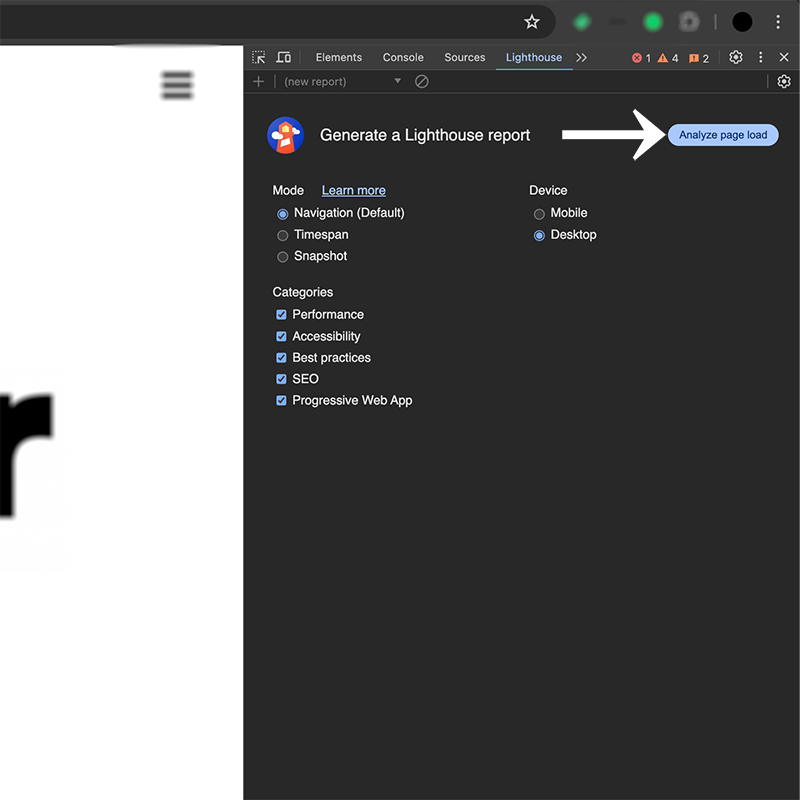
Nu kan du vælge om du ønsker at teste mobil eller desktop versionen af din hjemmeside, og hvilke test der skal udføres.

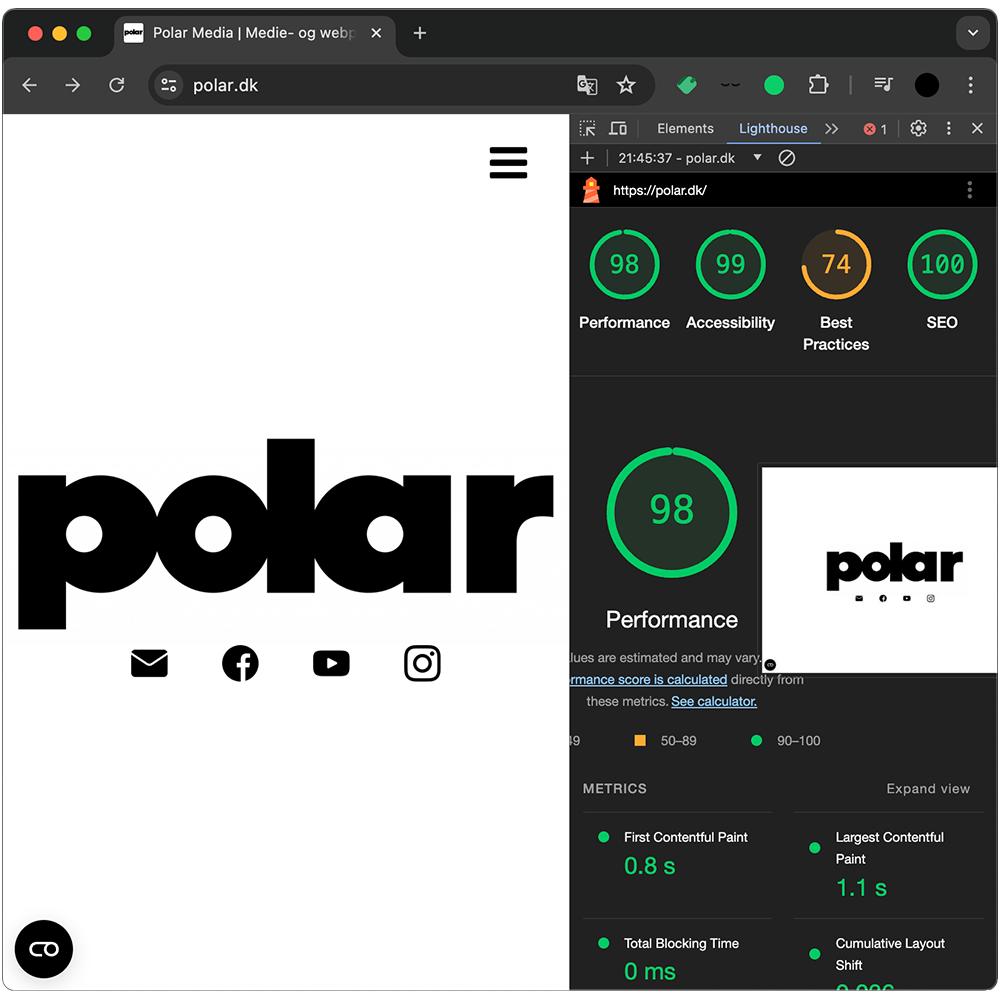
Her vises din score, hvilket kan give dig en ide om hvor du skal forbedre din hjemmeside.

Skal Polar Media hjælpe dig med at hastighedsoptimere din hjemmeside eller webshop? Se vores ydelser eller kontakt os for et uforpligtende tilbud